
Rails x Firebaseを組み合わせたハイブリッドなWebアプリ開発の事例のご紹介です。
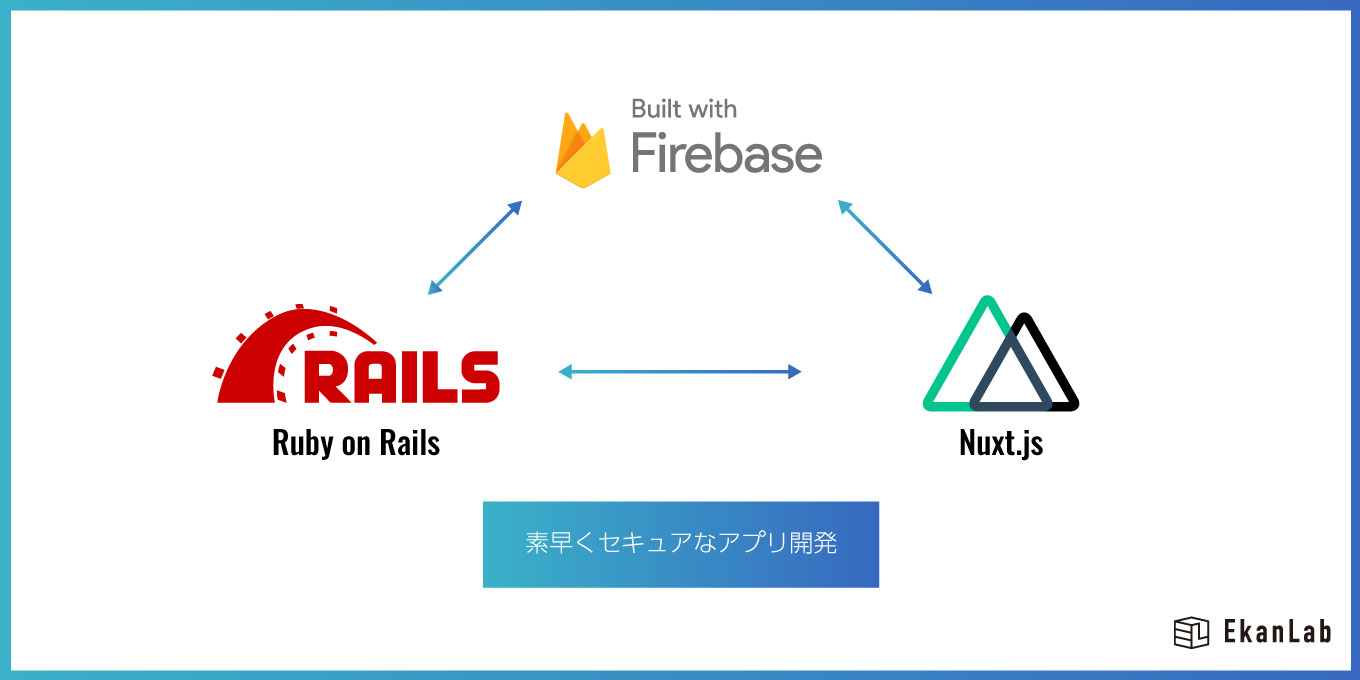
アプリケーション構成
Nuxt.js
vue.jsのフレームワークです。SPA(シングルページアプリケーション)だけでなく、サーバーサイドレンダリングが可能なため、SEOを考慮したWebサイト・アプリケーションが構築可能です。
今回はサーバーサイドレンダリングが可能な、Universalモードを利用しています。
Rails(APIモード)
Rubyを利用した、サーバーサイドアプリケーションを作るためのフレームワークです。
今回はスタンダードなRDB(リレーショナルデータベース)を利用しつつ、Firebaseに対してトークンの検証も行っています。また、APIは全てGraphQLで構築しています。
Firebase
Googleが提供するmBaaSで、スマートフォンアプリ/Webアプリを高速に開発するためのバックエンドサービスです。今回はFirebaseが提供するサービスの一つである「Firebase Authentication」を利用し、ユーザーログイン機能を実現しています。
Firebaseを組み合わせるメリット
- Firebase Authenticationを導入することで、ユーザー登録/ログイン機能を素早くセキュアに実装可能
- 負荷の高いチャットのようなフロー形式データは、動作が高速なFirestoreに格納できる
基本的なデータはRails側のRDBで、一部データはFirestoreと、用途によって格納先を切り替える実装となっています。
スマートフォンアプリとの連携も簡単にできる
ユーザー認証をFirebaseで実装しておけば、スマートフォンアプリを追加開発するケースでも大変有用です。
認証部分を実装する必要がないため、デザインやビジネスロジックといった「コア機能」にリソースを集中させることが可能です。
こんなケースにおすすめ
- 短い期間でセキュアなWebアプリが実装したい
- Webアプリだけでなく、スマホアプリとの連携も予定がある
- 既存のWebアプリをリプレイスしたい