
「ビューテンプレート制作」でアプリ開発チームにスポットで参加するケースのご紹介です。
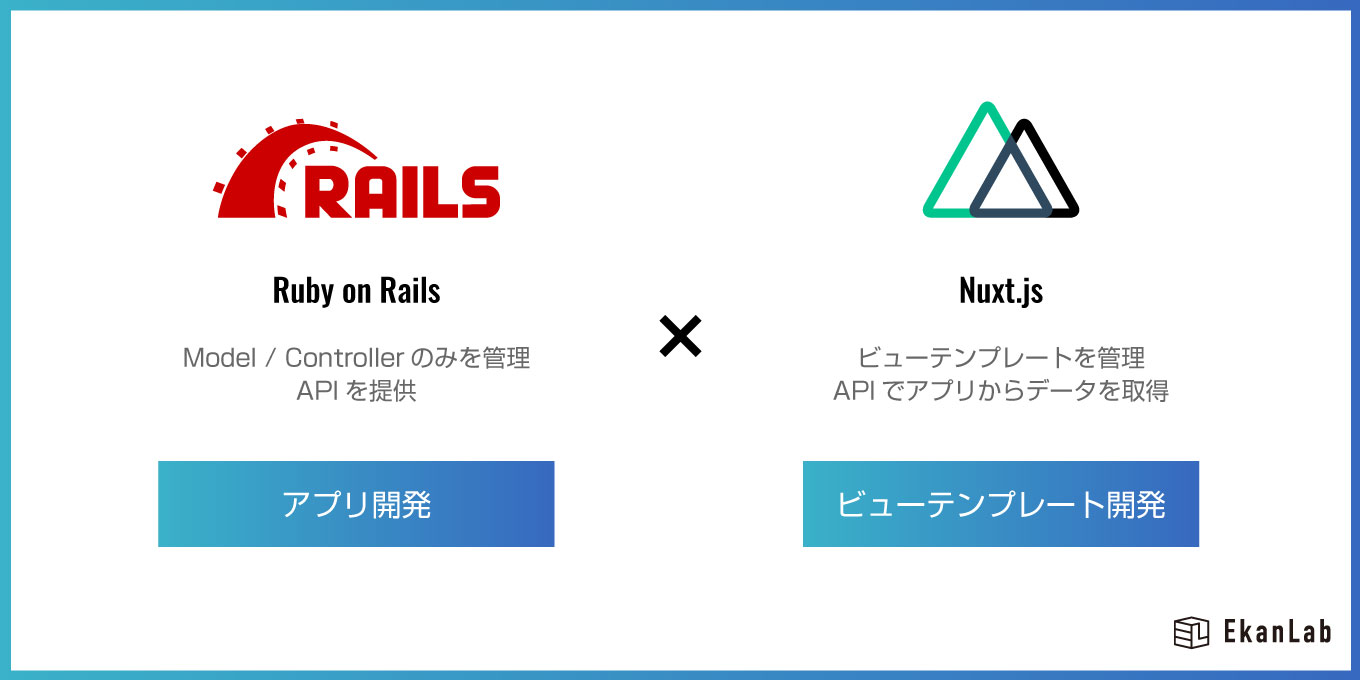
本件では、RailsアプリケーションのView部分を切り離し、Nuxt.jsでビューを管理しています。
メリット
以下のようなメリットがあります。
- 開発側は、アプリケーションのメイン機能開発に注力できる
- データは全てAPIを通してやり取りするため、ビューのテンプレートの管理を完全に切り離せる
- ルーティングはNuxt.js側で行うため、RailsのルーティングはAPIのみ
- 低コストでSPA(シングルページアプリケーション)を製作可能
- Nuxt.jsの静的パブリッシュ機能を用いて、静的なHTMLサイトを制作することも可能
※ Rails5には「APIモード」があり、本件のようなビューテンプレートを管理しないケースが公式でサポートされています
バックエンドはRailsだけでなく、FirebaseやAPI Gateway+Lambdaを利用するケースが年々増えてきており、フロントエンドを切り離して開発するケースがメジャーとなりつつあります。
こんなケースにおすすめ
- 新規Railsプロジェクトで、自社開発リソースを最初からコア機能開発に注力させたい場合
- 既存のRailsアプリのリニューアル
- 既存アプリケーションをSPAまたはPWA化したい時